如何在網站中安插表格(或試算表文件)在文章裡

如何在Blogger安插表格(或試算表文件)在文章裡
如何在Blogger安插表格(或試算表文件)在文章裡?▲由於Blogger不像痞客幫有表格功能,對HTML Table不熟的朋友可以試試雲端硬碟的試算表文件功能(跟excel相似的文件)安插在文章中。
或是先在痞客邦用HTML Table後再複製過來也可以。

▲首先,在後台點選Gmail右上方的9宮格,選取『雲端硬碟』。

▲畫面左上角按下『建立』,選擇試算表。

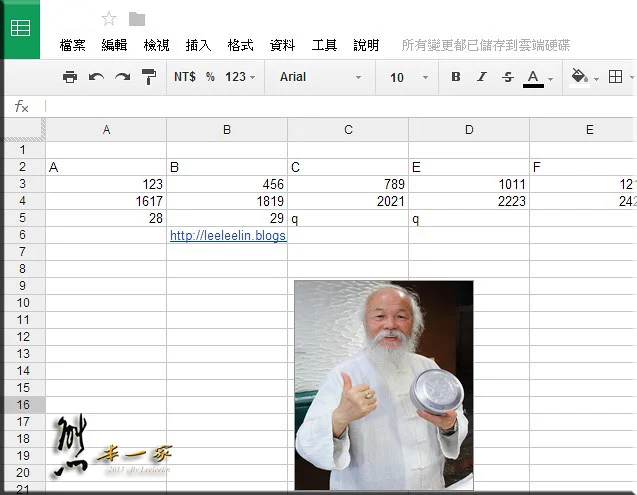
▲出現試算表格,可安插網址、圖片等資訊,和excel一樣好用。

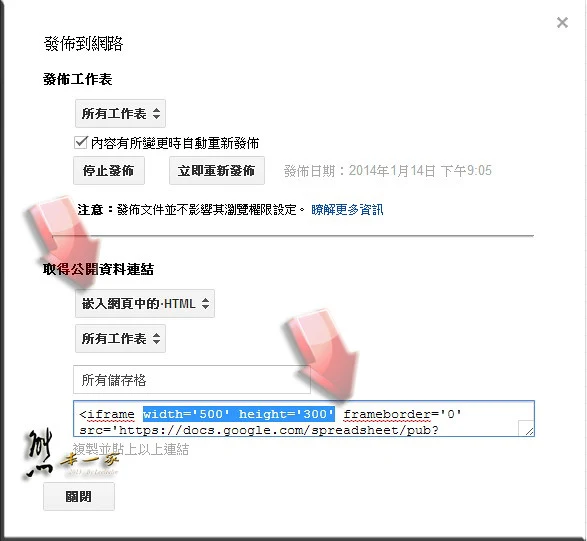
▲表格編輯好後,在表格左上方點選『檔案』『發佈到網路』。
一定要選『發佈到網路』,不然表格就無法顯示在網頁上了。

▲在取得公開資料連結中選擇『嵌入網頁中的HTML』,然後將下方的資訊複製到Blogger的HTML裡,就會出現試算表了。
好處:當修改雲端硬碟的試算表文件時,網頁看到的也會是更新過的資訊哦。

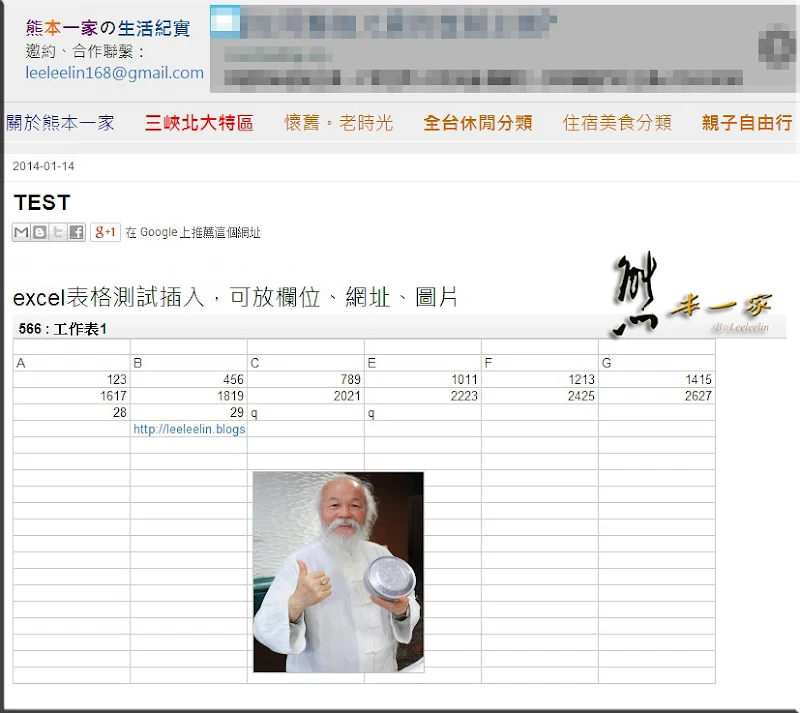
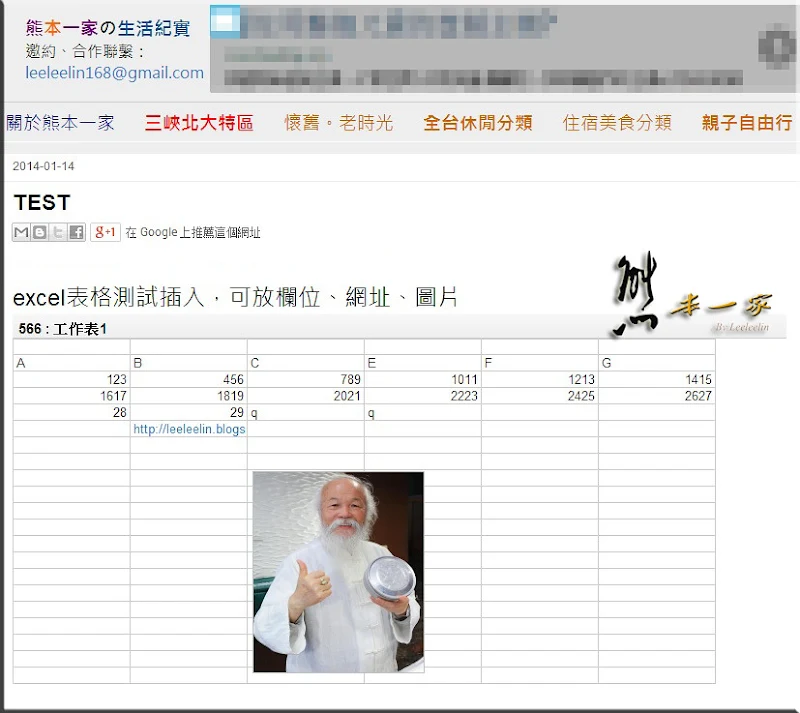
▲顯示結果如上所示。
留言
張貼留言